4.23: 目前 Adblock Plus 似乎有點小問題,沒辦法確實擋掉來自多層 iframe 內部的請求,這部分我有回報給 ABP 了,修正後我們的規則應該就能作用了!
現在幾乎每個網站都有廣告,但廣告內容放正常一點的東西不好嗎?
近年很常會出現知名成人網站 Top**oon 的廣告
說實在真的挺擾民的...

即便已經裝了 Adblock Plus 插件,一些「非侵入式」的廣告通常還是會顯示出來。
是否有辦法:自動偵測「Toptoon」字樣,針對特定廣告進行過濾呢?
本文將帶你建立簡單的 Adblock Plus 規則!!
1. 首先,第一步就是打開 Adblock Plus 的設定頁面。
可以從 Chrome 的設定 → 擴充功能 → Adblock Plus 詳細資料 → 擴充功能選項進入。
之後到 進階 → 我的過濾列表,我們等一下會在這裡追加一條規則,針對 Toptoon 進行過濾!

2. 接下來,需要使用開發者工具找出 "Toptoon" 關鍵字出現在哪裡。
(學會這一點,可以讓你對付任何含有特定關鍵字的廣告喔!)
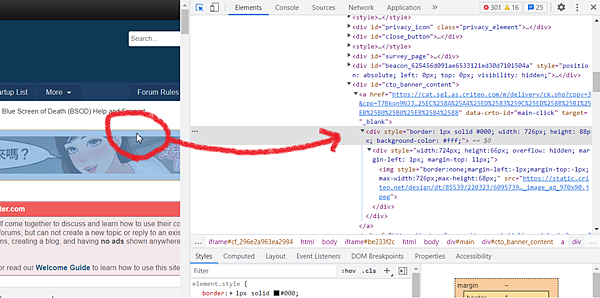
在 Chrome 按下 CTRL + SHIFT + C,然後將滑鼠移到廣告的上方輕點一下,
此時右邊深色的部分 (<div style="border: 1px...),就是廣告所對應的 HTML 了!
紅色箭頭所指之處,我們稱之為 <div> 元素,而它的正上方是一個 <a> 元素;可以看到 <div> 元素是被包在 <a> 元素裡面(點圖片放大)。
如果懂 HTML 的話,<a> 元素就是連結的意思;也就是說當點擊廣告時,是這個元素把你帶往目標網頁的!
當我們把滑鼠移到 <a> 元素的連結上方,就發現了 "www.toptoon.net" 關鍵字!

3. 下一步,就是根據我們剛剛的發現來寫出一條規則!(詳情可參考官方的文件)
我們的目標是:連結當中含有 "www.toptoon.net/partner" 關鍵字的 <a> 元素
所以規則就是:##a[href*="www.toptoon.net%2Fpartner"]
之所以是 "www.toptoon.net/partner" 而非單純的 "www.toptoon.net",是因為前者比較可能是廣告;後者會把所有 Toptoon 連結都擋掉,不論是否為廣告(雖然我是沒差啦 ( ͡° ͜ʖ ͡°) )
保險起見,我們也把 <a> 元素底下的所有圖片都過濾掉:##a[href*="www.toptoon.net%2Fpartner"] img
如果只希望在特定網站 (例如 *.pixnet.net) 生效:pixnet.net##a[href*="www.toptoon.net%2Fpartner"]
如果想要更強硬地阻擋所有來自 static.criteo.net 的圖片:||static.criteo.net/design/dt/85539/$image
總而言之,CSS selector 可以做到的事情很多,不過我認為使用前兩個應該就夠了~
4. 最後,把寫好的規則新增到第一步的列表裡頭,就完成啦!

如果你成功過濾了 <a> 元素,當使用開發者工具點擊 <a> 元素時,左下角就會有 "display: none" 的屬性
右邊也會寫 "injected stylesheet",代表這是 Adblock Plus 在發揮作用喔!

另外,如果你希望能實際拿網站測試看看效果的話,可以下載這份資料夾,安裝 Node.js,然後使用指令進入該資料夾,打 npm install 以及 npm start,即可在 http://127.0.0.1 瀏覽含廣告的網頁了。
最後,如果規則有漏網之魚,也歡迎在底下留言告訴我喔!




 留言列表
留言列表
