前言:
網路上說,可以直接修改 CSS 原始碼,
但是似乎無法在「單篇文章」設定不同字體,一次修改都是「整個部落格」
單篇文章需要一行行,批次加入 CSS 語法,
因此本篇教大家如何「批次」加入語法,利用的是 Sublime 文字編輯器。
內文:
首先,稍微了解一下 CSS 語法:
| 語法 | 效果 |
| <span style="font-size: 14pt;">這是要顯示的文字</span> | 這是要顯示的文字 |
| <span style="font-family: 微軟正黑體;">要顯示的文字</span> | 要顯示的文字 |
|
<span style="line-height: 180%;">顯示文字段落1</span> <span style="line-height: 180%;">顯示文字段落2</span> |
顯示文字段落1 顯示文字段落2 |
分別是 設定字型大小,設定字體,以及設定行距 (1.8 倍)
接下來,我以這篇文章做為示範:

首先,按左上角的「編輯 HTML 原始碼」
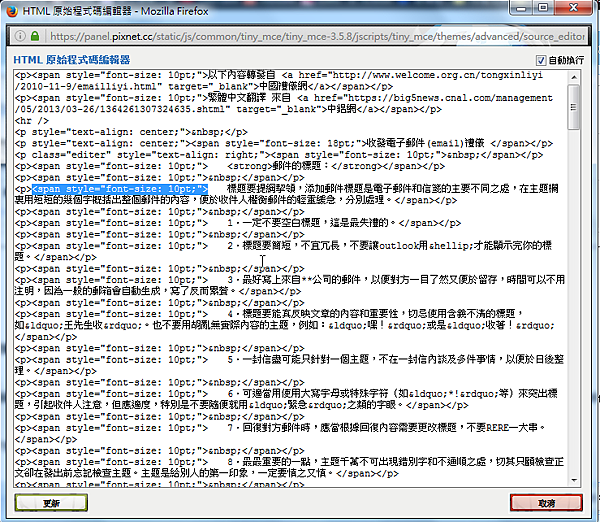
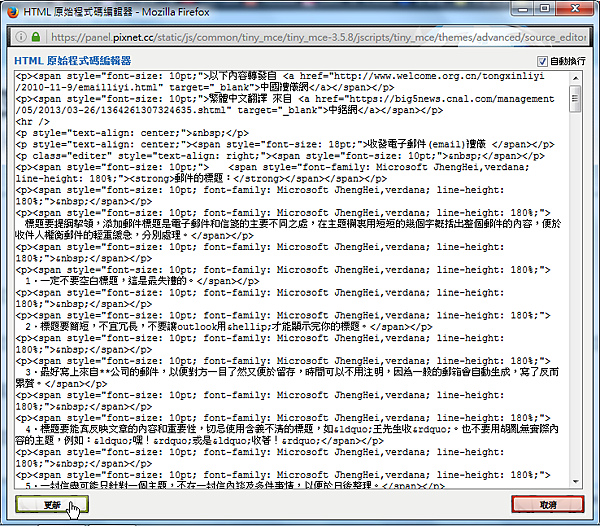
進到 HTML 原始碼後,會發現:並沒有之前講的 font-family 欸!
就像是下圖選取的那段,只有 font-size 而已!

那要怎麼才能在每一行,都新加上 font-family 呢?
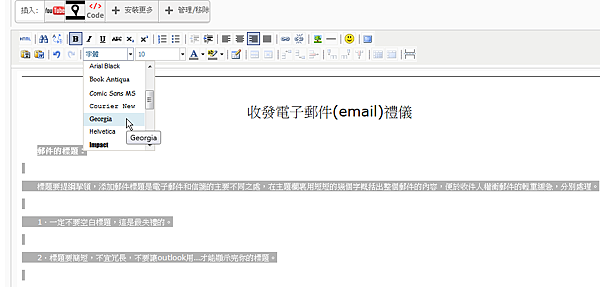
有一個方法是先跳回來,全選內文,然後暫時設定一個字型 (先暫時用 Georgia 好了)

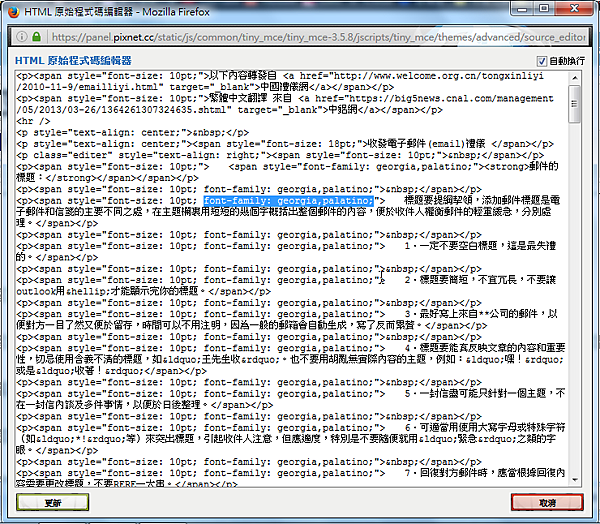
之後回到 HTML,是不是就都自動加上 font-family 啦?
之所以會加上兩個(georgia, palatino)是因為需要兩個字型比較安全,之後會再說明~

現在需要做的,就是把每一個 "georgia, palatino" 都手動改成 "微軟正黑體" (?!!
這樣真的會累死 XDD,因此會需要做批次修改: 下載 Sublime 文字編輯器
安裝步驟非常迅速,裝好之後應該會像下圖,是一個空空無也的檔案~

按 Ctrl+S 另存新檔,隨便取個名字,記得最後是 .c 結尾 就好了! (例如 blank.c)

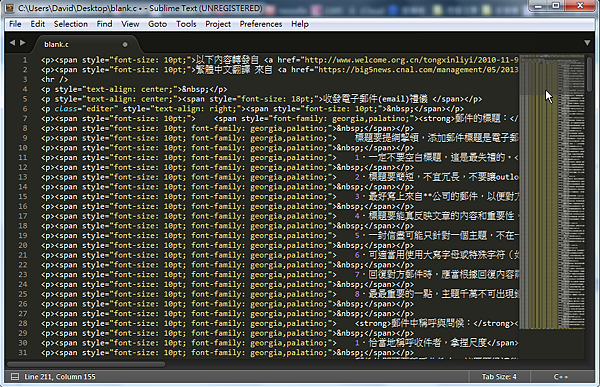
下一步,當然就是把 HTML 原始碼 複製過來啦~
你會看到它都會自動著色 (其實檔名取 .html 著色更明顯啦,但看得感覺很凌亂orz)

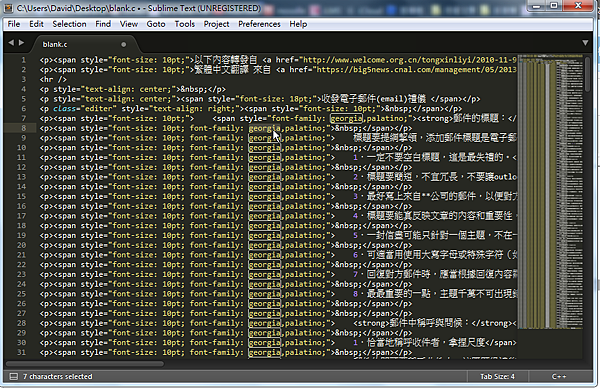
雙擊一串文字,它會把這串字選起來 (而且還會自動框住同樣的文字)
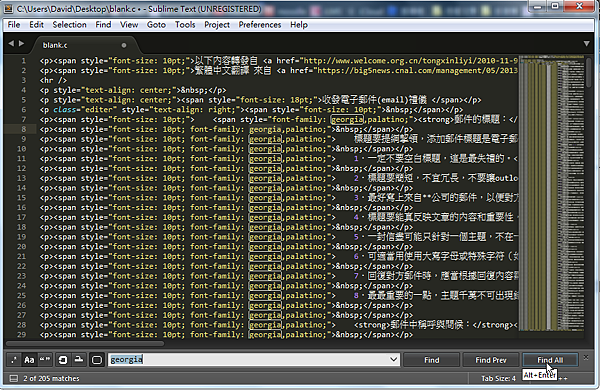
先雙擊 "georgia"。

選取後,按 Ctrl+F,啟動搜尋功能
按 "Find All",就會把所有這串字選取起來了

接下來是 Sublime 厲害的地方了!
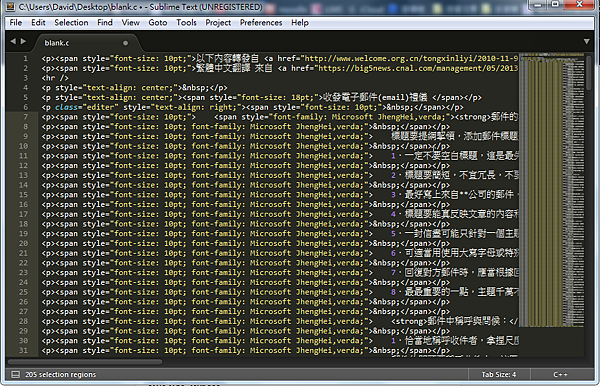
全部選取之後,打一個字,全部都會更著同步輸入,這就實現了「批次編輯」功能
將所有字體改成 "Microsoft JhengHei, verdana",第一個其實就是 "微軟正黑體" 的英文代號,
之所以要加上兩個以上的字體,是因為比較安全,
理由是如果對方的電腦沒有你想要的字體,它會使用第二個選項,沒有的話使用第三個,以此類推。當然最好是第一個選項就成功啦。
(參考:bc915.pixnet.net/blog/post/39482027-css-網頁字型設定大學問)

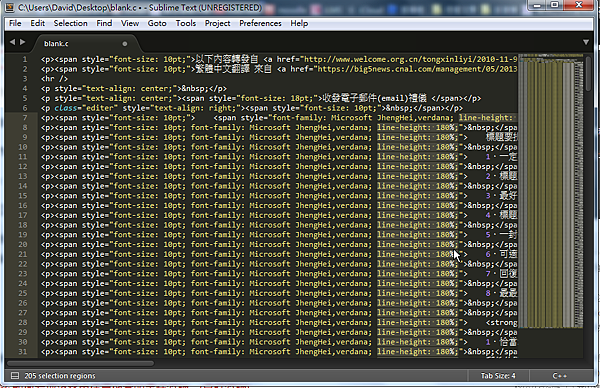
修改完字體 font-family 後,還可以加上行距 line-height

利用 Sublime 修改完之後,貼回來部落格的 HTML 編輯器,就可以發揮效果囉!

結論:
Sublime 真厲害。 (誤XD
=> 會一點點 CSS 語法後,就可以設定喜歡的字體、行距、字型大小等等很多很多東西,
而當需要「批次做修改」時,只需要啟動 Sublime 就好了!



 留言列表
留言列表
